Understanding the Structure of an Angular Application: A Developer’s Guide
You open your project folder and see a maze of files and directories—but what do they all mean? Let’s embark on a journey to demystify the structure of an Angular application and understand how each piece fits together.
The Foundation: Angular Workspace
When you create a new Angular project using the CLI (ng new my-angular-app), Angular sets up a workspace—a structured environment containing everything needed to build, test, and deploy your application.
Key Components of an Angular Workspace
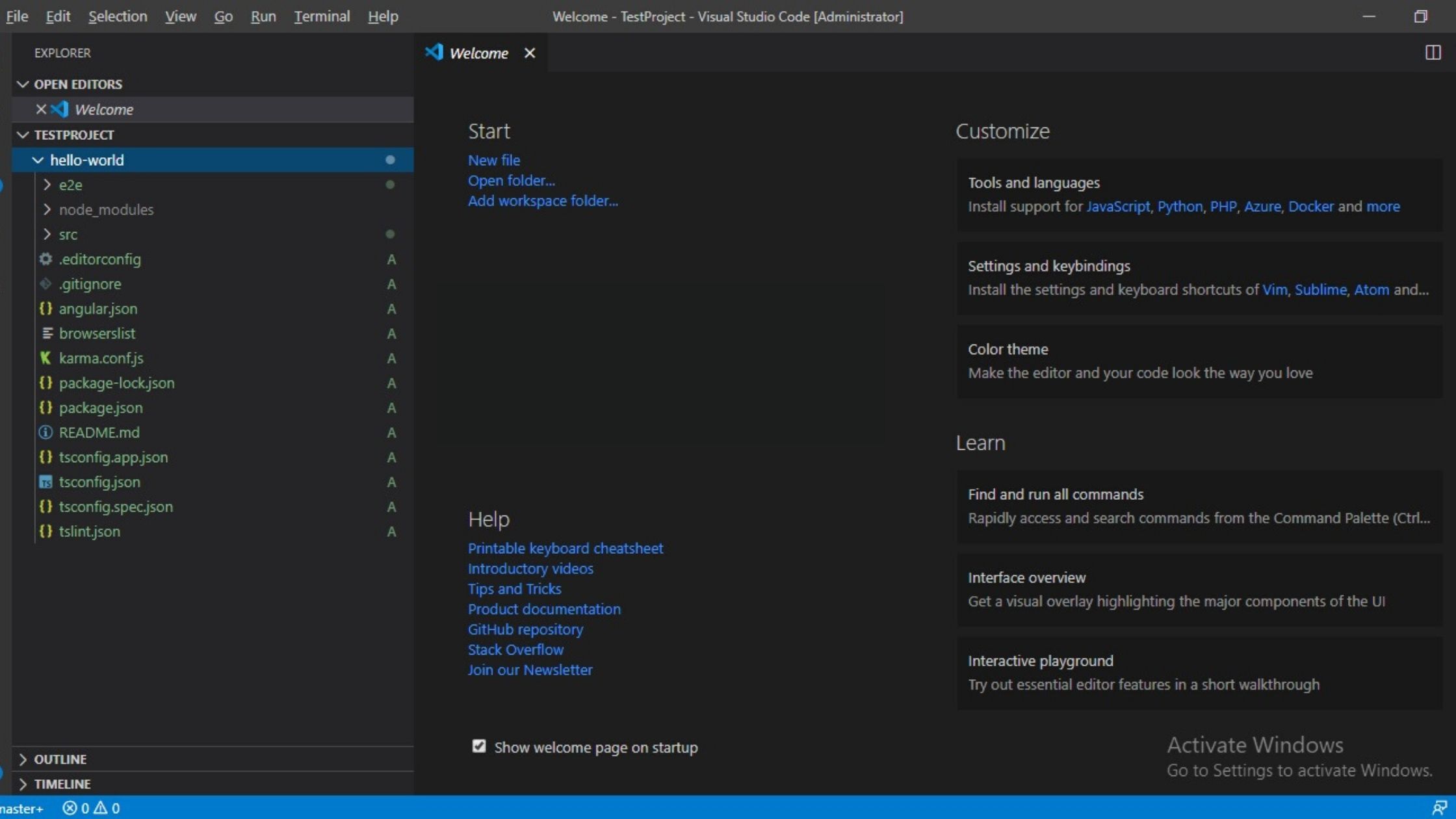
- src/ – The heart of your application, where all the magic happens.
- angular.json – The configuration file that defines how your project is built and served.
- package.json – Manages dependencies and scripts for your project.
- node_modules/ – Contains installed npm packages.
- tsconfig.json – Configures TypeScript settings for your project. Now, let’s dive deeper into the src/ folder, where your actual application resides.
Breaking Down the src/ Folder
Inside src/, you’ll find several important directories and files
app/ – The Core of Your Application
This folder contains the main logic of your Angular app. It includes:
- app.module.ts – The root module that bootstraps your application.
- app.component.ts – The main component that serves as the entry point.
- app.component.html – The template file defining the UI.
- app.component.css – Styles for the component.
assets/ – Static Resources
This folder holds images, icons, and other assets used in your application.
environments/ – Configuration for Different Environments
Contains files like environment.ts and environment.prod.ts to manage settings for development and production.
main.ts – The Entry Point
This file bootstraps the Angular application by calling platformBrowserDynamic().bootstrapModule(AppModule).
index.html – The Single Page Container
Defines the main HTML structure and loads the Angular application
Additional Important Files & Folders
e2e/ – End-to-End Testing Folder
This folder contains test scripts for end-to-end (E2E) testing using Protractor or other testing frameworks. However, Protractor has been deprecated in Angular 12+, and many developers now use Cypress or Playwright for E2E testing.
protractor.conf.js – Protractor Configuration File
If your project still uses Protractor, this file defines settings for running E2E tests. However, since Protractor is deprecated, consider migrating to Cypress or Playwright.
polyfills.ts – Compatibility Enhancements
This file includes polyfills that ensure Angular applications work across different browsers. It helps older browsers support modern JavaScript features.
test.ts – Unit Testing Entry Point
This file is used for unit testing with Karma and Jasmine. It configures the test environment and loads test modules.
.editorconfig – Code Formatting Rules
This file defines editor settings to maintain consistent coding styles across different IDEs and text editors.
karma.conf.js – Karma Configuration File
This file configures Karma, the test runner used for unit testing in Angular. It defines settings like test frameworks, reporters, and browsers for running tests.
Common Issues & Solutions in Angular Application Structure
Module Not Found Errors
✅ Solution: Ensure the module is correctly imported in app.module.ts.
Component Not Rendering
✅ Solution: Check if the selector is correctly used in index.html or another component.
Styles Not Applying
✅ Solution: Verify that styles are correctly linked in the component or global styles.
Protractor Tests Not Running
✅ Solution: Since Protractor is deprecated, consider migrating to Cypress or Playwright for E2E testing.
Final Thoughts
Understanding the structure of an Angular application is key to mastering Angular development. By organizing components, modules, and services effectively, developers can build scalable and maintainable applications.
Have you encountered any challenges while working with Angular’s structure? Share your experiences in the comments!